Interactive Design and Development – Experiential, Touchscreen, Apps
We integrate design and technology into custom digital interactive experiences
Experiential Exhibits
Scanners, sensors, scales and cameras are just a few hardware devices that can be integrated into your experience. Other things such as lights, buttons, levers and even bill/coin acceptors can be used to engage the audience and provide a rich, interactive experience.
Self-standing interactive exhibits with experiential features such as gesture-responsiveness photo sharing, live green-screen type image compositing and interactive mirror capabilities increase engagement, especially with built-in social media sharing.
Attract visitors to your booth or exhibit with an engaging, interactive game. These are best when your visitor can both learn and be entertained. These can be drag and drop games on a touchscreen or even a custom developed stand-up arcade game for kids and adults alike.
Touchscreen Interactives
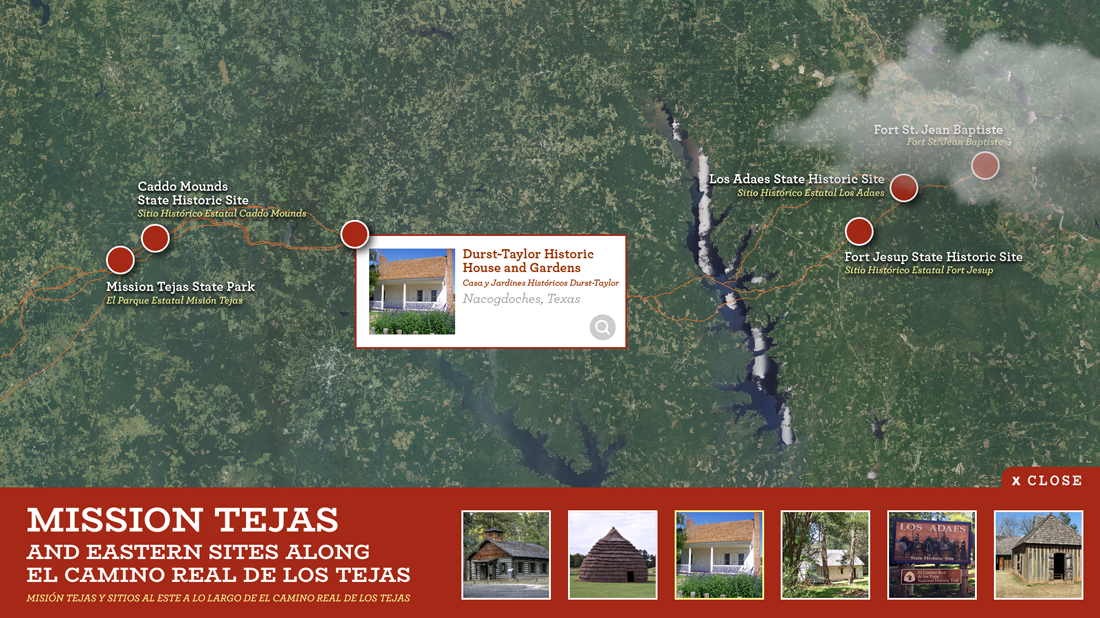
Guide visitors through your business or museum with the use of interactive maps. Or show historical trends, filter data, adjust time periods and give users the ability to explore their own interests with interactive touch screen kiosks.
We can help drive traffic to your experiential marketing event or trade show booth through the use of interactive kiosks. Whether mobile, touch, social, virtual, kiosk, app or interactive touchscreens, we have the experience and skills to design an interactive experience or display for your next event.
Maximize user engagement with interactive touch tables, allowing visitors to sort through and explore documents, pictures and other relevant content. Users can zoom, pan, scroll and move documents around the interactive.
Custom Business Apps
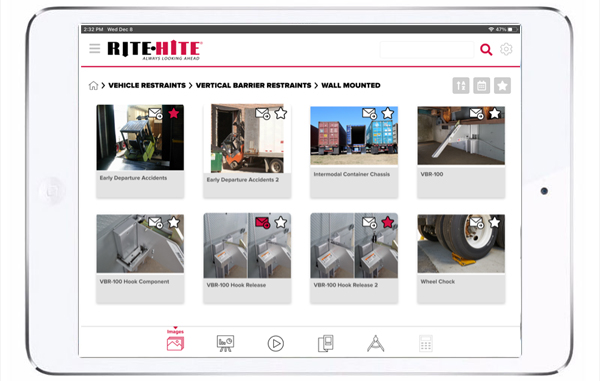
We produce apps for sales, marketing, utility and service-specific needs. These are custom-branded, updateable cross-platform apps that allow your sales team to store and present all your materials from within one app.
We produce apps for sales, marketing and service specific needs. These business apps are a key deliverable and part of the range of deliverables we offer. Our services include wire framing, user interface design, development and deployment.
Sales presentation apps, self-service kiosks and interactive exhibits with built-in data collection features can help build a database of attendees or other key customers for future contact and outreach.